React生命周期执行流程
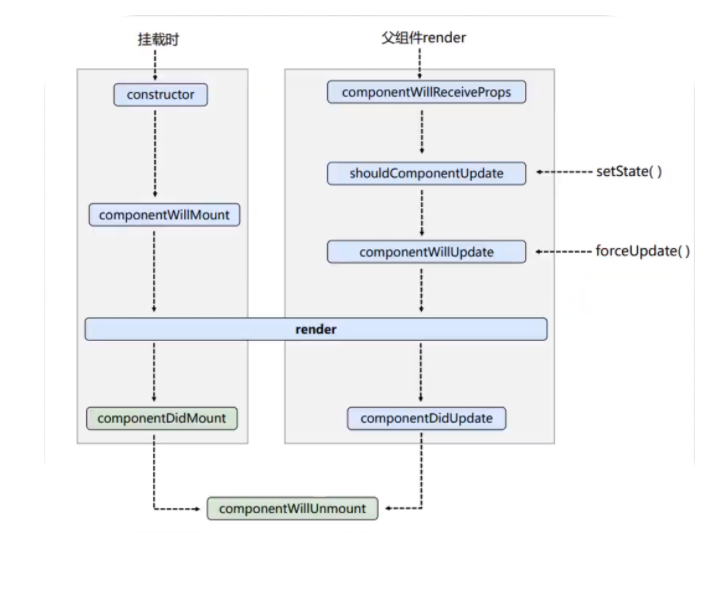
旧版本生命周期
-
constructor()
constructor()中完成了React数据的初始化,它接受两个参数:props和context,当想在函数内部使用这两个参数时,需使用super()传入这两个参数。 注意:只要使用了constructor()就必须写super(),否则会导致this指向错误。
-
componentWillMount()
componentWillMount()一般用的比较少,它更多的是在服务端渲染时使用。它代表的过程是组件已经经历了constructor()初始化数据后,但是还未渲染DOM时。
- componentDidMount()
组件第一次渲染完成,此时dom节点已经生成,可以在这里调用ajax请求,返回数据setState后组件会重新渲染
- componentWillUnmount ()
在此处完成组件的卸载和数据的销毁。
-
componentWillReceiveProps (nextProps)
在接受父组件改变后的props需要重新渲染组件时用到的比较多。接受一个参数nextProps,通过对比nextProps和this.props,将nextProps的state为当前组件的state,从而重新渲染组件
-
shouldComponentUpdate(nextProps,nextState)
主要用于性能优化(部分更新),唯一用于控制组件重新渲染的生命周期,由于在react中,setState以后,state发生变化,组件会进入重新渲染的流程,在这里return false可以阻止组件的更新。唯一用于控制组件重新渲染的生命周期,由于在react中,setState以后,state发生变化,组件会进入重新渲染的流程,在这里return false可以阻止组件的更新。
- componentWillUpdate (nextProps,nextState)
shouldComponentUpdate返回true以后,组件进入重新渲染的流程,进入componentWillUpdate,这里同样可以拿到nextProps和nextState。
- componentDidUpdate(prevProps,prevState)
组件更新完毕后,react只会在第一次初始化成功会进入componentDidmount,之后每次重新渲染后都会进入这个生命周期,这里可以拿到prevProps和prevState,即更新前的props和state。
- render()
render函数会插入jsx生成的dom结构,react会生成一份虚拟dom树,在每一次组件更新时,在此react会通过其diff算法比较更新前后的新旧DOM树,比较以后,找到最小的有差异的DOM节点,并重新渲染。
- getDerivedStateFromProps(nextProps, prevState)
代替componentWillReceiveProps()。 老版本中的componentWillReceiveProps()方法判断前后两个 props 是否相同,如果不同再将新的 props 更新到相应的 state 上去。这样做一来会破坏 state 数据的单一数据源,导致组件状态变得不可预测,另一方面也会增加组件的重绘次数。
- getSnapshotBeforeUpdate(prevProps, prevState)
代替componentWillUpdate。 常见的 componentWillUpdate 的用例是在组件更新前,读取当前某个 DOM 元素的状态,并在 componentDidUpdate 中进行相应的处理。
初始化阶段: 由ReactDOM.render() 触发—–初次渲染
- constructor()
- componentWillMount()
- render()
- componentDidmount()
- 常用钩子,一般在这个钩子中做一些初始化的事,例如: 开启定时器、发送网络请求、订阅请求。
更新阶段: 由组件内部this.setState()或父组件render触发
- shouldComponentUpdate()
- componentWillUpdate()
- render()
- componentDidUpdate()
卸载组件: 由ReactDOM.unmountComponentAtNode()触发
- componentWillUmount()
- 常用钩子,一般在这个钩子中做一些收尾的事,例如:关闭定时器、取消订阅。
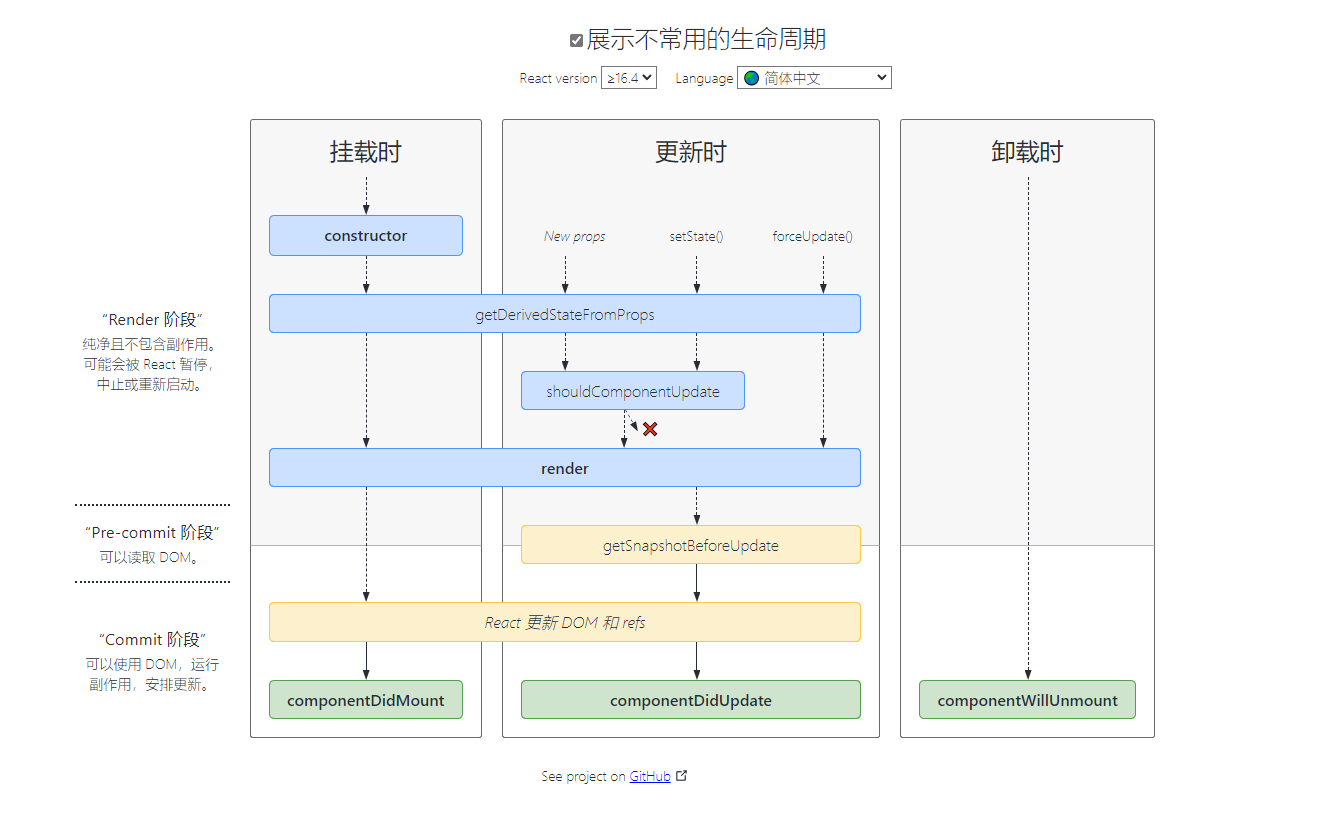
新版本生命周期
初始化阶段: 由ReactDOM.render()触发—–初次渲染
-
constructor()
-
getDerivedStateFromProps
-
render()
-
componentDidMount()
- 常用钩子,一般在这个钩子中做一些初始化的事,例如: 开启定时器、发送网络请求、订阅请求。
更新阶段: 由组件内部this.setState()或者父组件重新render触发
- getDerivedStateFromProps()
- shouldComponentUpdate()
- render()
- getSnapshotBeforeUpdate()
- componentDidUpdate()
卸载组件: 由ReactDOM.unmountComponentAtNode()触发