Vue中使用Mixins
基础概念
混入 (mixins): 是一种分发 Vue 组件中可复用功能的非常灵活的方式。混入对象可以包含任意组件选项。当组件使用混入对象时,所有混入对象的选项将被混入该组件本身的选项。
使用
- 文件结构
-
在songlist.js(自定义名字就好)中写入需要复用的部分并导出即可
export const songlist = { data() { return { isShowing: false } }, methods: { load () { this.count += 2 }, toMv(id) { this.$router.push({ path: `/Playmv`, query: { id } }) } } }我这里就简单的导出了两个需要的方法,这里可以写很多,比如需要复用的生命周期钩子
export default { data() { return {}; }, methods: {}, beforeCreate() { console.log("mixins beforeCreate"); }, created() { console.log("mixins created"); }, mounted() { console.log("mixins mounted"); }, beforeDestroy() { console.log("mixins beforeDestroy"); }, destroyed() { console.log("mixins destroyed"); } } -
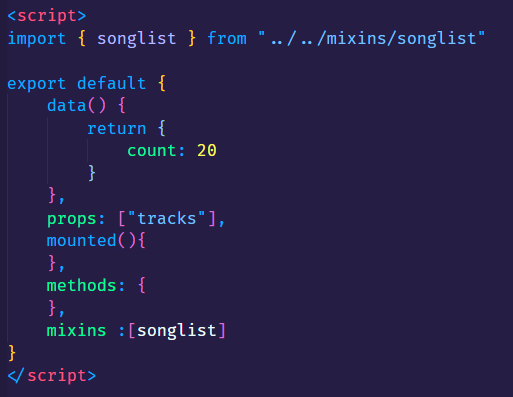
在需要的组件中使用,在该组件中导入上诉写好的js文件并使用mixins
注意事项
- 与vuex的区别
vuex:用来做状态管理的,里面定义的变量在每个组件中均可以使用和修改,在任一组件中修改此变量的值之后,其他组件中此变量的值也会随之修改。
Mixins:可以定义共用的变量,在每个组件中使用,引入组件中之后,各个变量是相互独立的,值的修改在组件中不会相互影响。方法和参数在各组件中不共享
- 与公共组件的区别
组件:在父组件中引入组件,相当于在父组件中给出一片独立的空间供子组件使用,然后根据props来传值,但本质上两者是相对独立的。
Mixins:则是在引入组件之后与组件中的对象和方法进行合并,相当于扩展了父组件的对象与方法,可以理解为形成了一个新的组件。
值为函数的选项,如created,mounted等,就会被合并调用,Mixins混合对象里的钩子函数在组件里的钩子函数之前调用
值为对象的选项,如methods,components等,选项会被合并,键冲突的组件会覆盖混入对象的