Vue生命周期执行流程
Vue实例的生命周期
挂载: 初始化相关属性,例如:
watch、method属性
- beforeCreate
- created
- beforeMount
- mounted
更新: 元素或组件的变更操作
- beforeUpdate
- updated
销毁: 销毁相关属性
- beforeDestroy
- destroyed
挂载
第一步
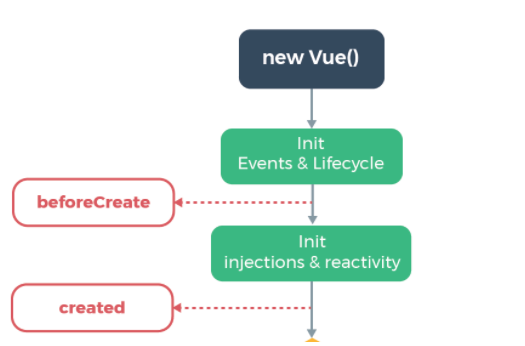
beforeCreate:
Vue实例初始化之后,以及事件初始化,以及组件的父子关系确定后执行该钩子函数,一般在开发中很少使用。
created:
在调用该方法之前,初始化会被使用到的状态,状态包括props,methods,data,computed,watch而且会实现对data中属性的监听,也就是在created的时候数据已经和data属性进行了绑定。(放在data中的属性当值发生改变的时候,视图也会改变)。同时也会对传递到组件中的数据进行校验。所以在执行created的时候,所有的状态都初始化完成,我们也完全可以在该阶段发送异步的ajax请求,获取数据。但是,在created方法中,是无法获取到对应的的$el选项,也就是无法获取Dom
第二步
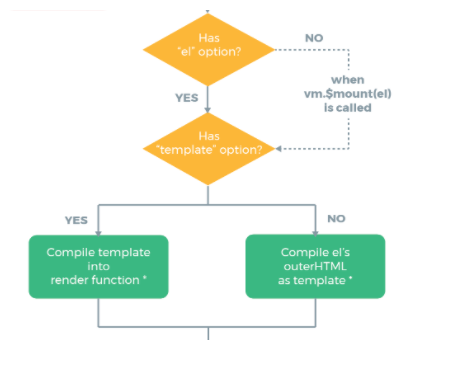
判断 el
created方法执行完毕后,下面会判断对象中有没有el选项。如果有,继续执行下面的流程,也就是判断是否有template选项,如果没有el选项,则停止整个生命周期的流程,直到执行了vm.$mount(el)。
el选项去掉了,执行完created方法后,整个流程就停止了。不添加el选项,但是手动执行vm.$mount(el),也能够使暂停的生命周期进行下去。
判断 template
- 如果
Vue实例对象中有template参数选项,则将其作为模板编译成render函数,来完成渲染。 - 如果没有
template参数选项,则将外部的HTML作为模板编译(template),也就是说,template参数选项的优先级要比外部的HTML高。 - 如果第一条,第二条件都不具备,则报错。
Vue需要通过el的“选择器”找到对应的template.也就是说,Vue首先通过el参数去查找对应的template.如果没有找到template参数,则到外部HTML中查找,找到后将模板编译成render。函数(Vue的编译实际上就是指Vue把模板编译成render函数的过程)。还有一点需要注意(template参数的优先级比外部HTML的优先级要高。)如果同时有template模板与外部的html,则会优先渲染template里面的数据。
第三步
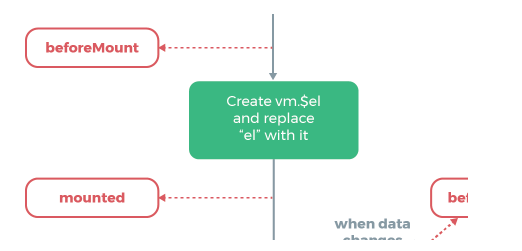
beforeMount:
虚拟DOM已经创建完成,马上就要渲染了,在这里可以更改data中的数据,不会触发updated, 其实在created中也是可以更改数据,也不会触发updated函数。
mounted:
执行mounted的时候,可以看到真实的数据。同时整个组件内容已经挂载到页面中了,数据以及真实DOM都已经处理好了,可以在这里操作真实DOM了,也就是在mounted的时候,页面已经被渲染完毕了,在这个钩子函数中,我们可以去发送ajax请求。
更新
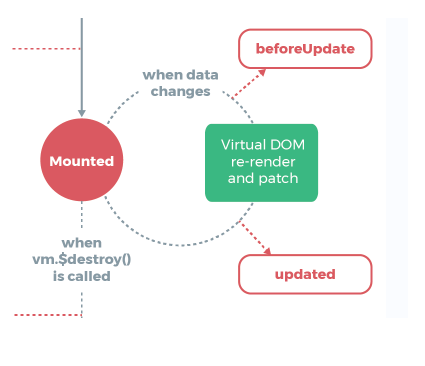
beforeUpdate:
beforeUpdate之后有一个非常重要的操作就是虚拟DOM会重新构建,也就是新构建的虚拟DOM与上一次的虚拟DOM树利用diff算法进行对比之后重新渲染。
update:
表示数据已经更新完成,dom也重新render完成。
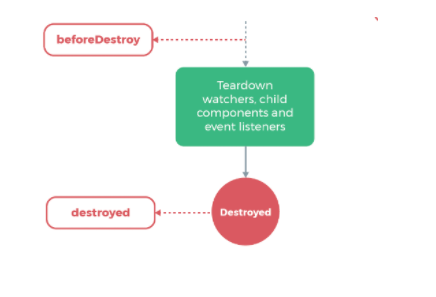
销毁
beforeDestroy:
这个钩子函数在实例销毁前调用,在这一步,实例仍然可用。在该方法中,可以做一些清理的工作,例如:清除定时器等。
destroyed:
Vue实例已经被销毁,所有的事件监听器会被移除,所有的子实例也会被销毁
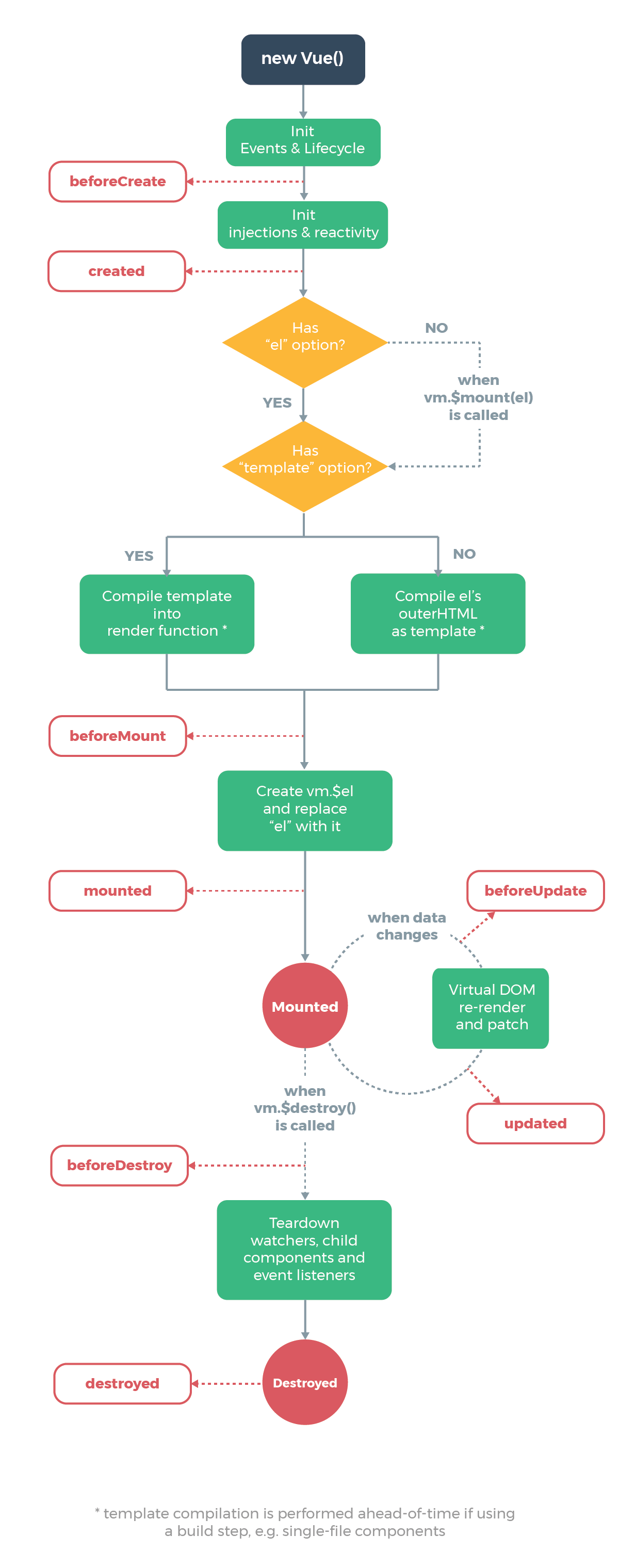
Vue生命周期全图
总结
beforeCreate
- 在实例初始化之后,数据观测和事件配置之前被调用,此时组件的选项对象还未创建,el 和 data 并未初始化,因此无法访问methods, data, computed等上的方法和数据。
created
- 实例已经创建完成之后被调用,在这一步,实例已完成以下配置:数据观测、属性和方法的运算,watch/event事件回调,完成了data 数据的初始化,el没有。 然而,挂载阶段还没有开始, $el属性目前不可见,这是一个常用的生命周期,因为你可以调用methods中的方法,改变data中的数据,并且修改可以通过vue的响应式绑定体现在页面上,获取computed中的计算属性等等,通常我们可以在这里对实例进行预处理,也有一些童鞋喜欢在这里发ajax请求,值得注意的是,这个周期中是没有什么方法来对实例化过程进行拦截的,因此假如有某些数据必须获取才允许进入页面的话,并不适合在这个方法发请求,建议在组件路由钩子beforeRouteEnter中完成。
beforeMount
- 挂载开始之前被调用,相关的render函数首次被调用(虚拟DOM),实例已完成以下的配置: 编译模板,把data里面的数据和模板生成html,完成了el和data 初始化,注意此时还没有挂在html到页面上。
mounted
- 挂载开始后,也就是模板中的HTML渲染到HTML页面中,此时一般可以做一些ajax操作,mounted只会执行一次。
beforeUpdate
- 在数据更新之前被调用,发生在虚拟DOM重新渲染和打补丁之前,可以在该钩子中进一步地更改状态,不会触发附加地重渲染过程。
updated
- 在由于数据更改导致地虚拟DOM重新渲染和打补丁只会调用,调用时,组件DOM已经更新,所以可以执行依赖于DOM的操作,然后在大多是情况下,应该避免在此期间更改状态,因为这可能会导致更新无限循环,该钩子在服务器端渲染期间不被调用。
beforeDestroy
-
在实例销毁之前调用,实例仍然完全可用
-
这一步还可以用this来获取实例。
-
一般在这一步做一些重置的操作,比如清除掉组件中的定时器 和 监听的dom事件。
-
destroyed
- 在实例销毁之后调用,调用后,所以的事件监听器会被移出,所有的子实例也会被销毁,该钩子在服务器端渲染期间不被调用。