Vue项目中使用Tailwind CSS
-
使用npm安装Tailwind、PostCSS、Autoprefixer
npm install -D tailwindcss postcss autoprefixer
-
初始化Tailwind和PostCSS的设定文件
npx tailwind init -p
-
配置tailwind.config.js中的purge的值
module.exports = { purge: [ './index.html', './src/**/*.{vue, js, ts, jsx ,tsx}' ], darkMode: false, // or 'media' or 'class' theme: { extend: {}, }, variants: { extend: {}, }, plugins: [], } -
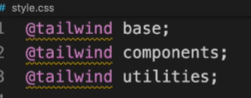
在src目录下创建index.css,并使用@tailwind关键词载入三大部件
-
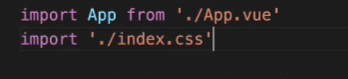
在main.js载入index.css
-
使用tailwindcss并测试,最后附上tailwindcss文档,方便查找需要样式